Tip: users are happy to click as long as they don’t have to think too much at each stage.
DeFi UX involves a lot of clicking. This isn’t necessarily a problem, but it’s also not ideal.
One of those oft-repeated pieces of UX wisdom is “nothing should take more than three clicks”. That isn’t really true.
As an example, progressive disclosure requires multiple clicks, but is one of the most useful techniques for guiding users through complex tasks. Breaking something down into simple small steps can really help, even if it takes many clicks to get through the whole thing.
The goal of reducing clicks is a good one to come back to later in the design process, however. Review all the user flows and then analyze every stage. Is there a way you can combine, remove, or accelerate the steps? Often this will lead to breakthroughs, and things will seem obvious that you hadn’t noticed before.
Three areas to consider:
- Accelerate complex actions
- Anticipate user needs
- Keep the user within the app, not the wallet
Examples of accelerators
- zappers
- leverage (automatic loop lending)
- transaction builders

Examples of anticipating users’ needs
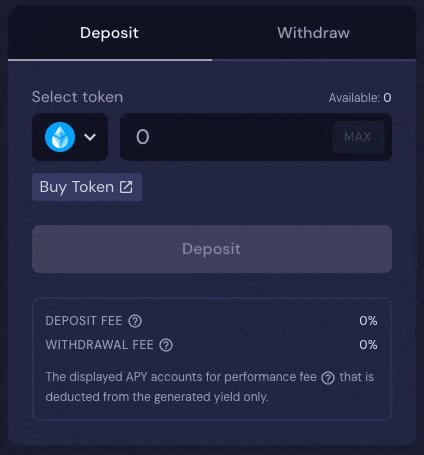
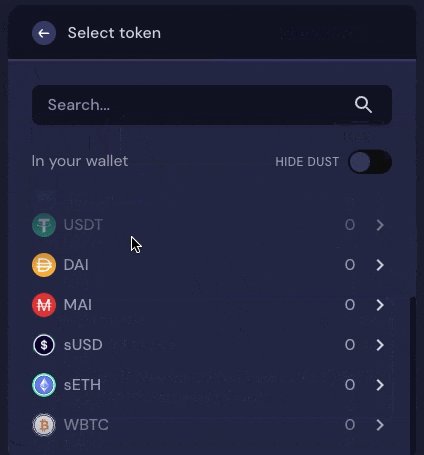
- Get token - provide a link to sushi or uniswap to buy the relevant token
- Add token to metamask - Autofarm has a little button to “add token to metamask” next to each vault title.

Keep actions with the app
These actions should be launched from within your own system as much as possible. In the case of a zapper, these usually just route a few transactions through a DEX like 1inch. The user would have to go do this on their own usually, but the zapper means they can stay on your site while it happens for them.
If a user wants to check the status of a transaction don’t make them go to metamask or (god forbid) Etherscan to find the relevant info.
If the user wants to add a new token to metamask, don’t make them go to the contract page of the token on metamask, just give them a link to click that adds the token.